
Wikilear si rinnova
Wikilear cambia formato, tante le novità in arrivo. Vediamo insieme una panoramica delle nuove sezioni e diamo uno sguardo a cosa succede dietro le quinte.
Sono passati più di sei anni dall'ultimo articolo che ho pubblicato su Wikilear. Quest'ultimo anno è stato contrassegnato dalla pandemia da Covid-19, un evento che ha stravolto la vita di tutti noi e purtroppo ancora non ne siamo usciti. Molti degli ultimi mesi li ho trascorsi in lockdown o in zona rossa e questo mi ha spinto a portare avanti un progetto che avevo nel cassetto da tanto tempo: rifare da zero Wikilear utilizzando HTML5, CSS3 e JavaScript. Niente Blogger, Wordpress o servizi chiavi in mano. Codice puro scritto da zero. Una pazzia? Chi si metterebbe di questi tempi a fare un sito senza usare una libreria o altro già pronto, perchè reinventare la ruota? Sono dell'idea che se vuoi imparare qualcosa di nuovo devi metterti in discussione, cercare di capire cosa offre il mercato (le varie tecnologie usate nel web) e poi una volta trovata la tua strada metterti a testa bassa a programmare. Ci vuole più tempo, almeno inizialmente, ma l'esperienza che si acquisisce compensa l'investimento fatto e diciamolo pure, fare un progetto da zero alla fine è anche gratificante.
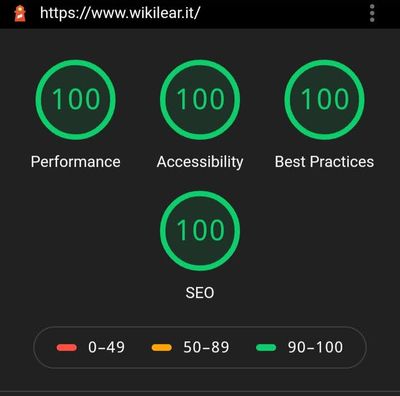
E quindi cosa hai usato per rifare il sito? Bella domanda, la risposta potrebbe sembrare di altri tempi: un generatore di siti statici (in inglese Static Site Generator, abbreviato SSG). Ma come, un sito statico nel 2021? Non è anacronistico? Sembra di tornare alle origini del web! In realtà usare un SSG ha i suoi vantaggi, primo fra tutti quello della sicurezza. Anche le prestazioni del sito migliorano sensibilmente come dimostra il punteggio di Lighthouse: un bel 100 che toglie ogni dubbio.

Andando più nello specifico la scelta è caduta su Eleventy, un SSG ancora poco conosciuto in Italia (specialmente un anno fa quando ho cominciato a lavorarci su) ma dalle grandi potenzialità. Il suo approccio zero-config lo rende molto facile da usare. Inoltre non è legato a un linguaggio specifico ma si possono usare vari motori per template, anche contemporaneamente nello stesso progetto. E soprattutto non è un framework Javascript, non appesantisce il client con librerie e altro boilerplate. È completamente trasparente per l'utente, tutto avviene dietro le quinte in fase di compilazione del progetto. Per Wikilear ho scelto di usare Nunjucks come linguaggio di template, JavaScript per creare alcuni filtri e utility (usati durante la compilazione delle pagine) e Markdown per il testo degli articoli. Per quanto riguarda CSS, la scelta è ricaduta su Tailwind CSS, un framework CSS con un approccio utility-first, basato sull'uso di classi direttamente nel markup HTML. Un concetto che si sposa bene con i linguaggi di template in quanto abbinati insieme si riduce al minimo l'aggiunta manuale delle classi nel codice. Per quanto riguarda l'hosting la scelta è caduta su Netlify che offre un piano gratuito con quote abbondanti, più che sufficienti per il traffico generato da Wikilear.
Il risultato è sotto i tuoi occhi, un sito dall'aspetto sobrio ma allo stesso tempo accativante (va bene sono d'accordo il tutto è molto soggettivo), completamente responsive (mobile first) e con performance di tutto rispetto (qui i punteggi di Core Web Vitals parlano da soli). Ovviamente c'è ancora molto su cui lavorare ma come prima release pubblica non c'è male. Il codice è rilasciato con licenza MIT, lo trovi su GitHub. Nel cassetto ci sono ancora altri progetti per migliorare il sito, tra cui l'utilizzo dei web components e un approccio PWA (Progressiv Web App: service workers, installabile e consultabile offline, ecc.), ma per ora un passo alla volta.
Tutto bello, ma i contenuti non sono un po' datati? In parte. Ho recuperato alcuni articoli che nonostante la loro età sono ancora consultati da centinaia di persone ogni mese e hanno conquistato la prima pagina su Google. Ma ci sono anche delle novità, come gli Argomenti principali da cui si può accedere a pagine dedicate a vari prodotti o servizi. Lo stampo rimane sempre quello di un sito orientato ad argomenti legati al mondo Google, ma con meno notizie e più tutorial e codelab (quest'ultimi disponibili a breve). Tra gli argomenti che tratterò anche alcuni approfondimenti su Eleventy e Tailwind CSS.
Cosa pensi del nuovo Wikilear? Fammi sapere la tua opinione partecipando a questa discussione su GitHub o scrivendomi su X. Per non perdere neanche un articolo iscriviti al feed RSS (o JSON) e seguimi su Twitter.
Etichette
Hai trovato un errore? Modifica questa pagina su GitHub!